How To Use Gradients in Web Design: Trends & Examples
Posted October 28th 2021
Total Views 0
Star Power 0
Comments 9
Color gradients aren’t new to web design. Remember skeuomorphism? We used gradients back then to give digital objects a 3D look.
But as minimal and flat design took over the web in the 2010s, we saw gradients fall more and more by the wayside. It wasn’t because they were outdated, it’s just that designers didn’t have much use for them with the current web design trends.
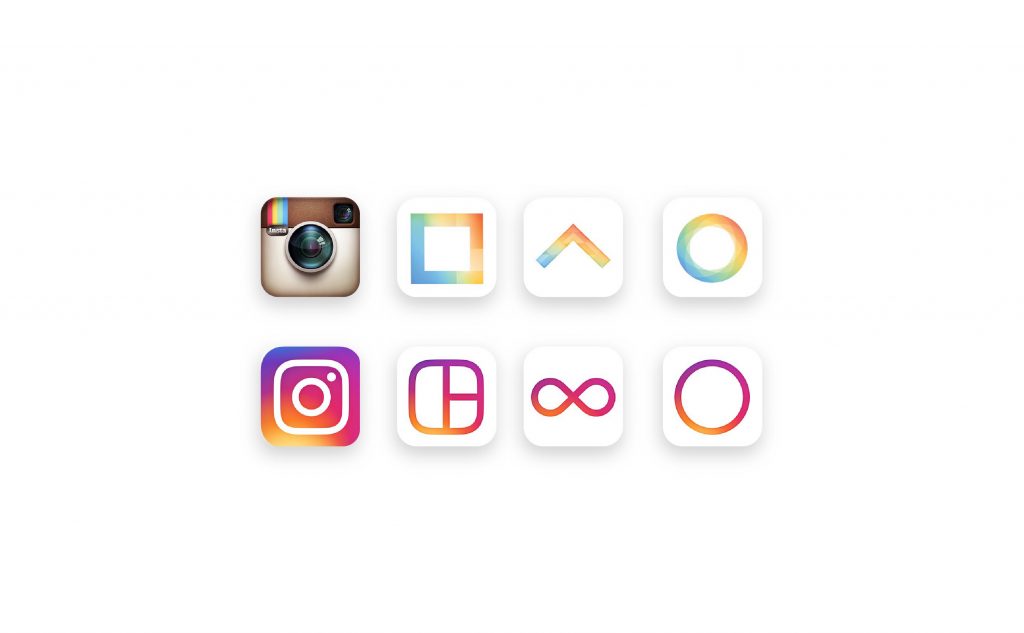
It could be argued that Instagram’s logo redesign in 2016 gave web design gradients a new lease on life. Once everyone saw what Instagram could do with color, it wasn’t long before we started to see gradients popping up everywhere.
Now here we are in 2021 and gradients are still alive and well. If you’re curious about how to use them or just want a major dose of inspiration, keep reading.
What Are Color Gradients?
Why Use Gradients In Web Design
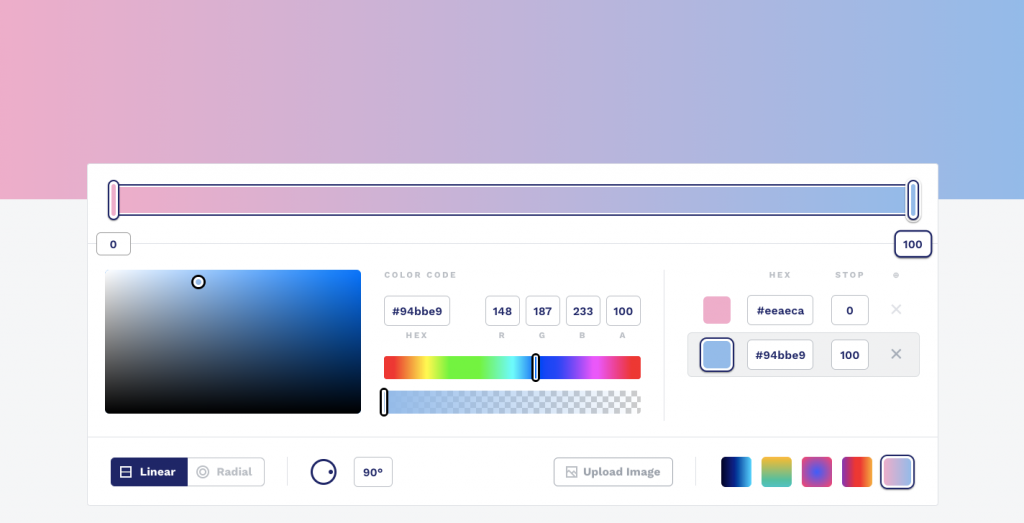
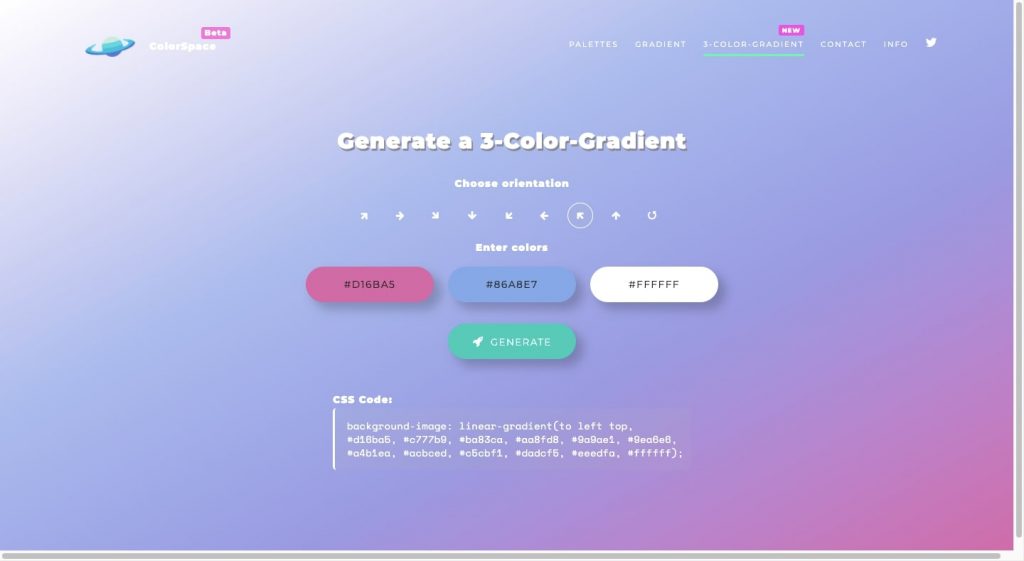
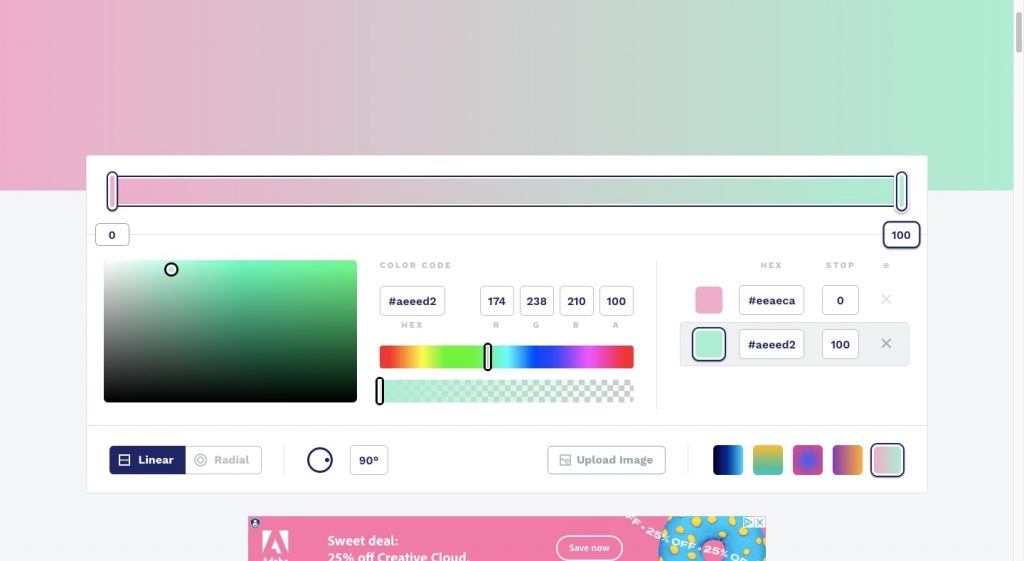
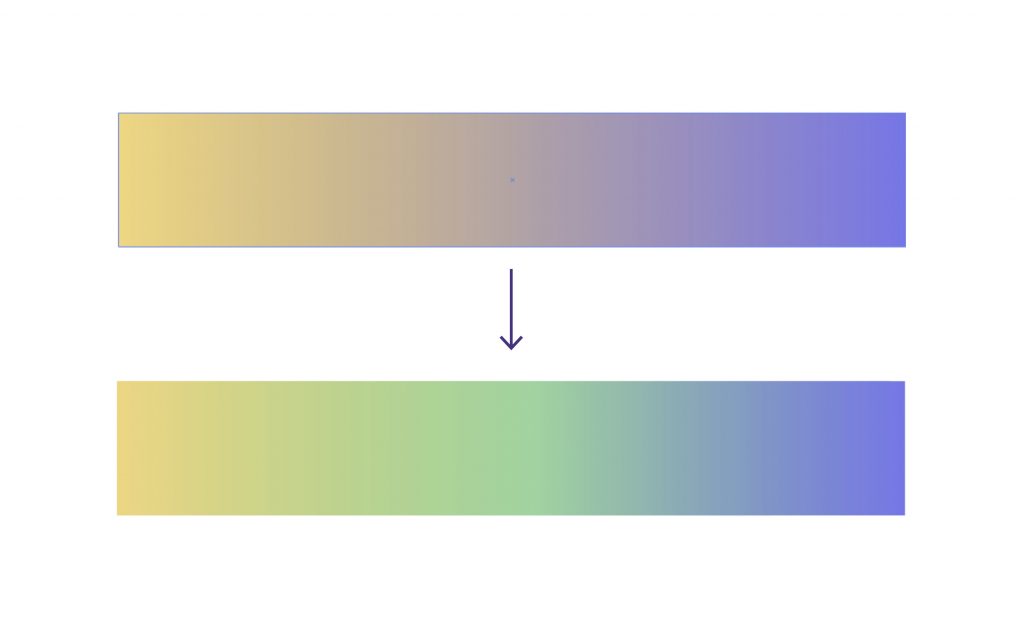
How To Create Gradients in Web Design
Gradient Design Tips
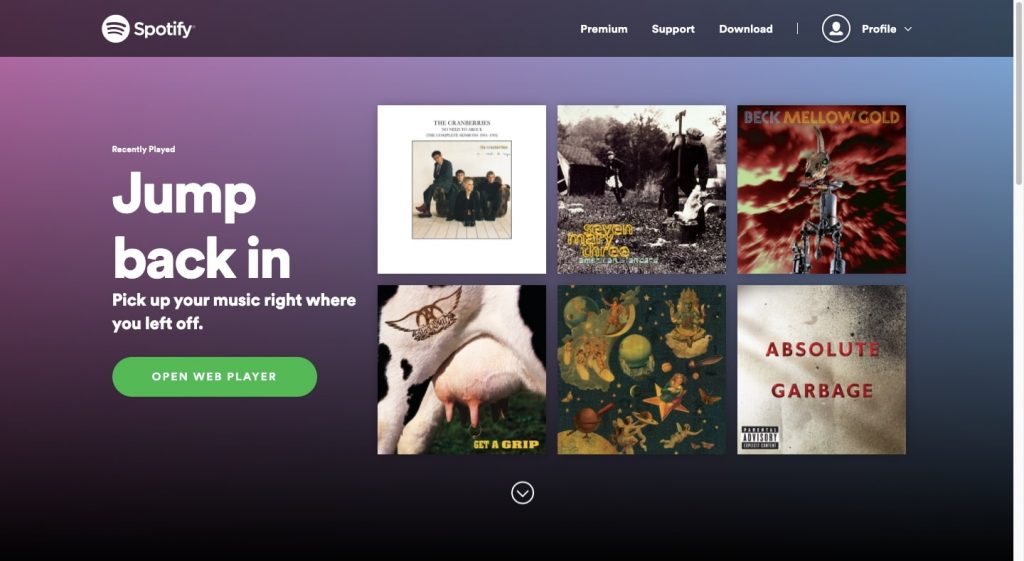
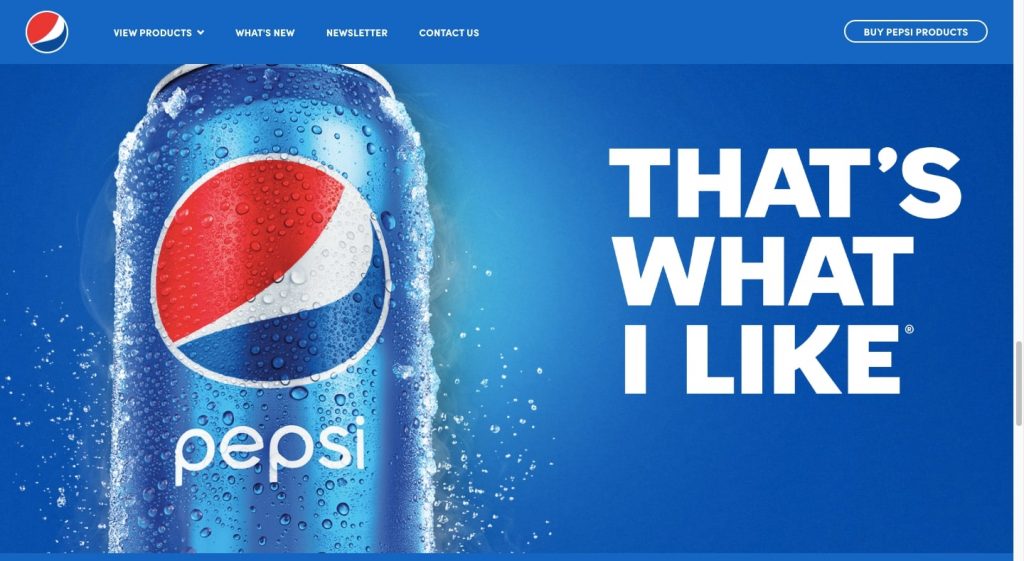
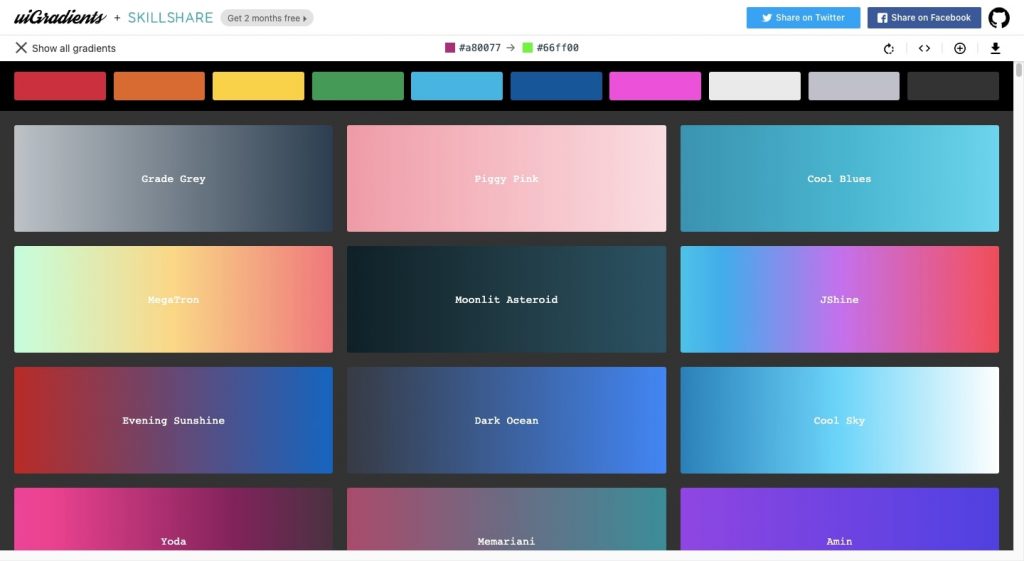
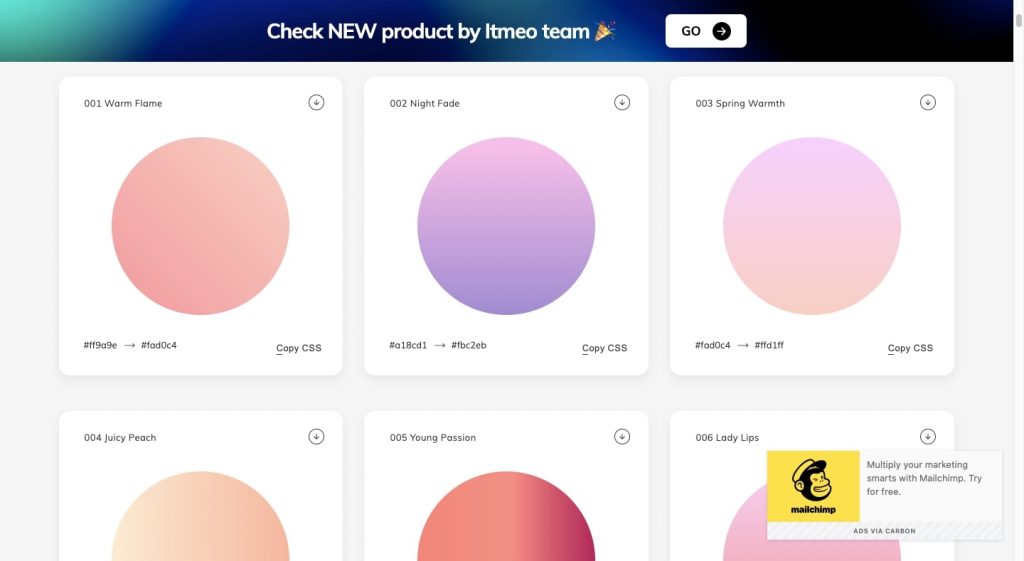
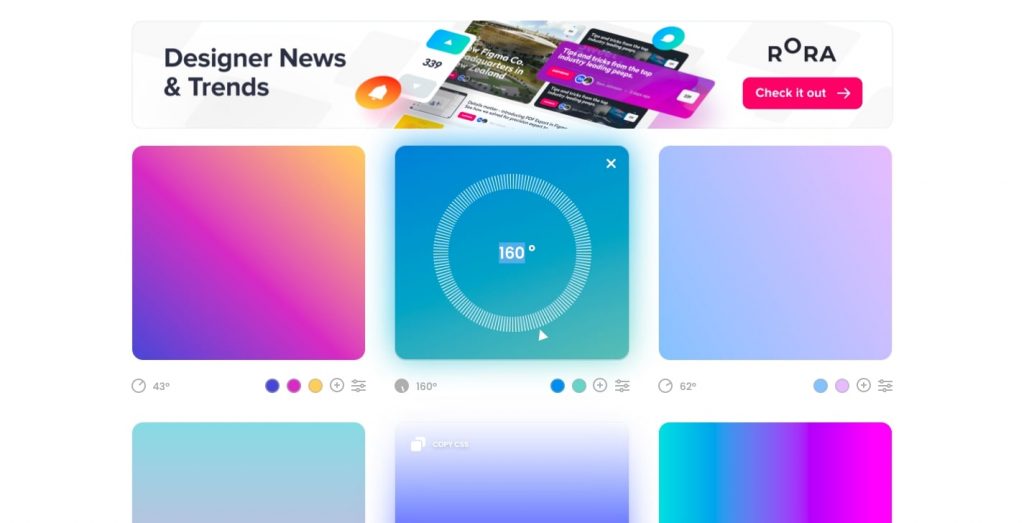
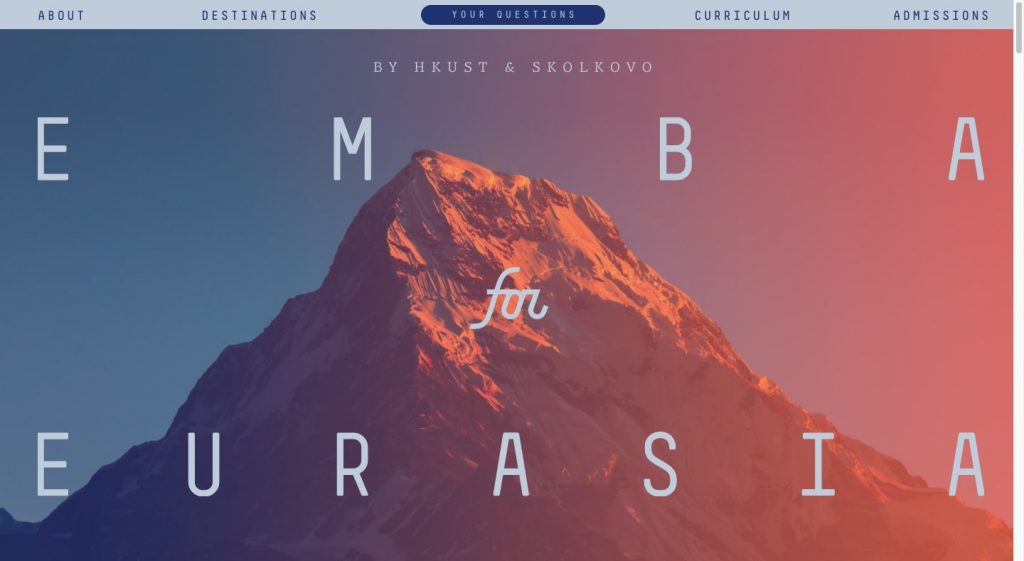
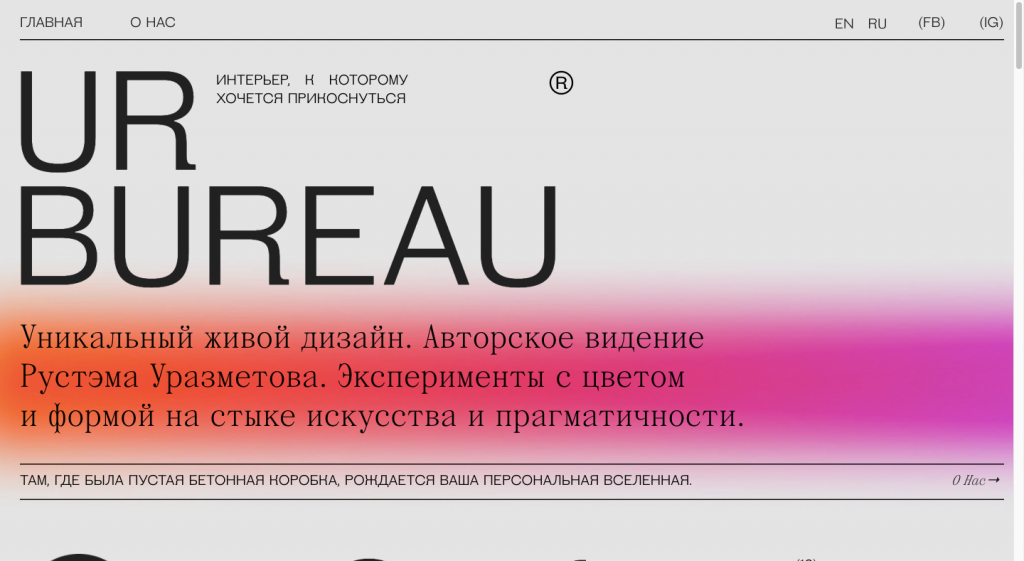
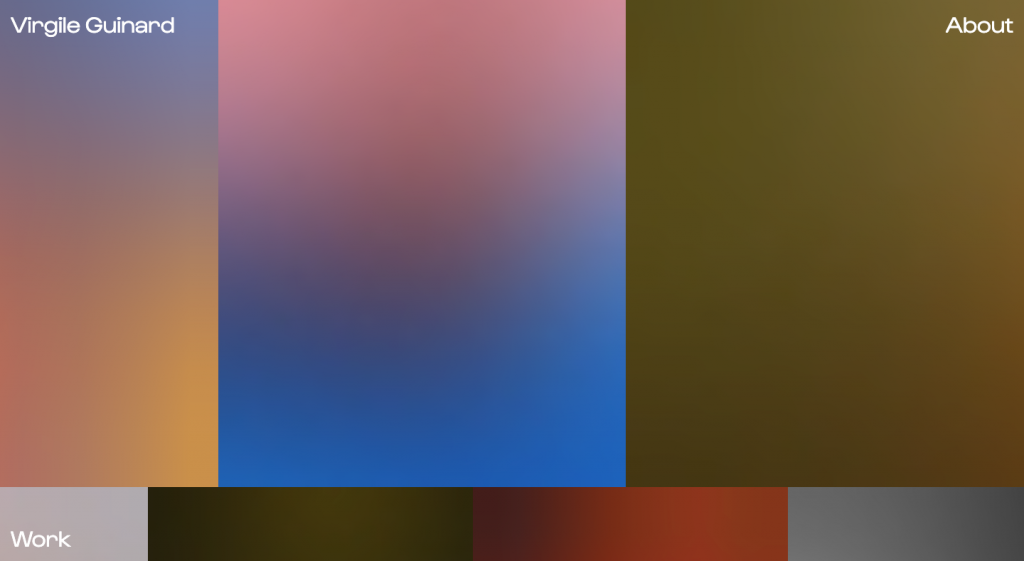
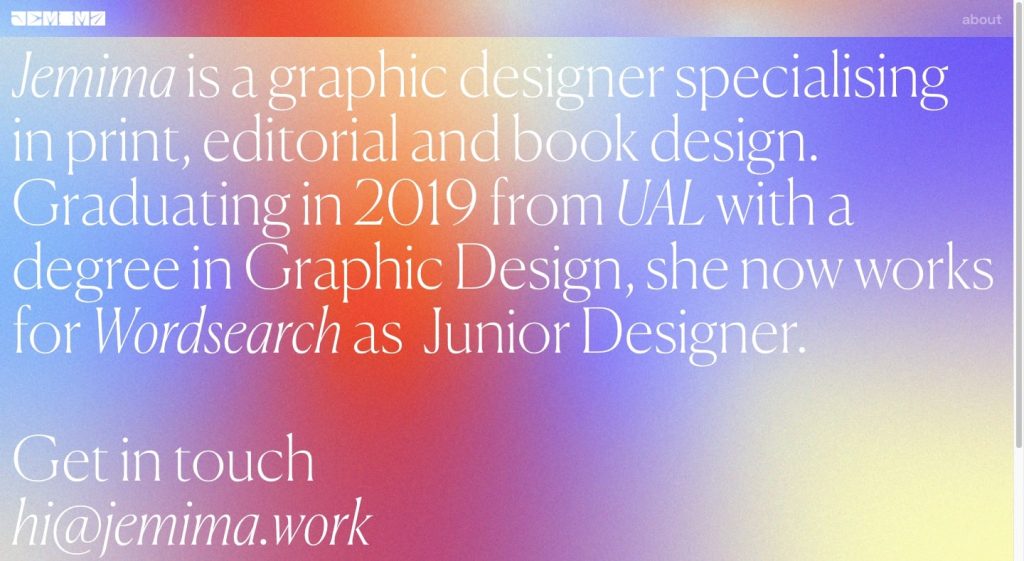
Web Design Gradient Trends & Examples
Use Gradients To Create an Exciting Experience
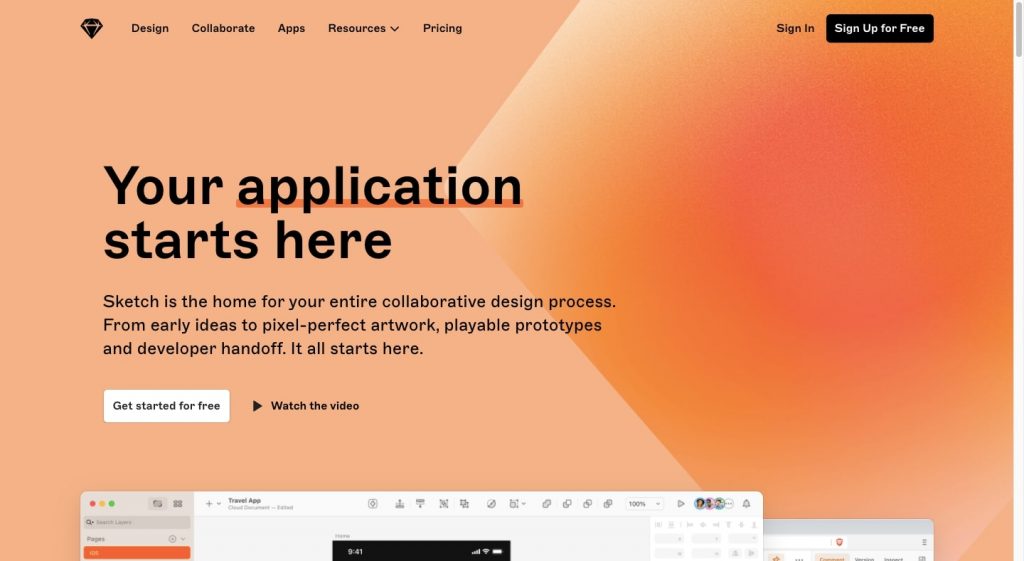
If you’re looking for a fun and unique way to bring your clients’ websites to life, color gradients may be the web design trend to try this year. Not only do they make otherwise flat and solid colors more vibrant and exciting to look at, but they’re useful for focusing attention and improving engagement.
“How To Use Gradients in Web Design: Trends & Examples” by Shely Vaisman, Elementor.com, https://elementor.com/blog/gradients-in-web-design/























Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/pt-BR/register-person?ref=GJY4VW8W
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thankfulness to my father who shared with me concerning this weblog, this weblog is actually remarkable.
Asking questions are really fastidious thing if you are not understanding
something completely, but this article offers nice understanding yet.
Hey! I could have sworn I’ve been to this blog before but after
browsing through some of the post I realized it’s new to me.
Nonetheless, I’m definitely happy I found it and I’ll be book-marking and
checking back often!
Someone necessarily assist to make critically articles I would state.
This is the very first time I frequented your website page and thus far?
I amazed with the research you made to create this
actual post amazing. Excellent process!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
You really make it seem so easy with your presentation but I find this topic to be
really something that I think I would never understand.
It seems too complicated and extremely broad for me.
I’m looking forward for your next post, I will try to get the hang of it!