UX vs. UI Design: What’s the Difference?
Posted October 28th 2021
Total Views 0
Star Power 2
Comments 8
Interested in becoming a web design specialist? In this article we’ll look at UX vs UI design, examine the differences between the two disciplines and give some tips on how to choose the right specialty.
UX vs. UI design. Where do I start?
Well, for starters, you can’t build a website without either. The feel of the user experience is just as important as the look of the user interface.
So, really, all of us that work as web designers use both UI design and UX design when creating websites. That said, if we’re talking about the formal disciplines of UI and UX, that’s a different beast altogether. And, if you’re here, you might be wondering if one of these careers is right for you.
As for choosing which one to go into, there’s no easy answer for that. Anyone who’s considering becoming a web designer needs to figure that out for themselves. So that’s what the following guide is for.
UX vs. UI Design: What’s the Difference?
Let’s start with the basic differences between the two design principles:
What Is User Experience (UX) Design?
User experience design is concerned with how well a website works:
How do users feel about the website?
How seamless is the users’ flow throughout the site?
How easy is it for users to accomplish their goals?
UX design is a human-first approach to web design. Because of this, UX designers depend heavily on research and testing in order to find out what their audience needs, what they value and what pains them — and then to design an ideal solution around it.
The end goal is to create a website that the user finds to be usable, useful and valuable.
What Is User Interface (UI) Design?
User interface design is concerned with the aesthetics of the website:
Do users find it attractive?
Are the interactive elements intuitive?
Does the design feel natural and provoke a positive response?
UI design is the visual side of web design. It’s the UI designer’s job to perfect the tiniest of details on a website: color palettes, font pairings, images, forms, menus, hover-triggered animations, buttons, and more.
UI designers rely on design research and trends, industry analysis, and web design principles in order to create an interface and interactions that users are comfortable and confident with using.
What Does a UX Designer Do?
If you want to build a website that attracts the right kinds of visitors and gets them to do what you want them to, then it has to be built specifically for them.
Obviously, the brand’s objectives need to be met as well. However, those goals won’t ever be reached if the website is incapable of converting visitors. This is why UX designers are an invaluable part of the web design process.
They improve a brand’s chances for success by designing from the perspective of the user.
Goals
UX designers have a two-pronged goal:
Design friction-free, user-first website experiences
Help their clients achieve their business objectives through the website
Key Responsibilities
It might be more accurate to refer to UX designers as UX specialists. While they have a hand in designing wireframes and low-fidelity prototypes for a website, the majority of what they do involves research, testing, and validation.
Let’s take a look at their responsibilities:
Research
There are a number of ways UX designers will go about collecting data in order to form working hypotheses for the website.
Competitor analysis is one part of it and is especially useful if you’re building a website for a new brand with little to no customer data to draw from.
Industry statistics is another useful metric in the research phase. UX designers use this data to learn more about the audience, identify industry trends, and more.
Depending on the size of the website, some UX designers will also conduct field research. Through user surveys and interviews, designers will learn first-hand about who the target users are, their pains, and their motivations.
User Personas
A user persona is a fictional user that UX researchers come up with. They take what they’ve learned about their client’s target audience and they use those characteristics to build out a user persona (or personas, if they have numerous user segments).
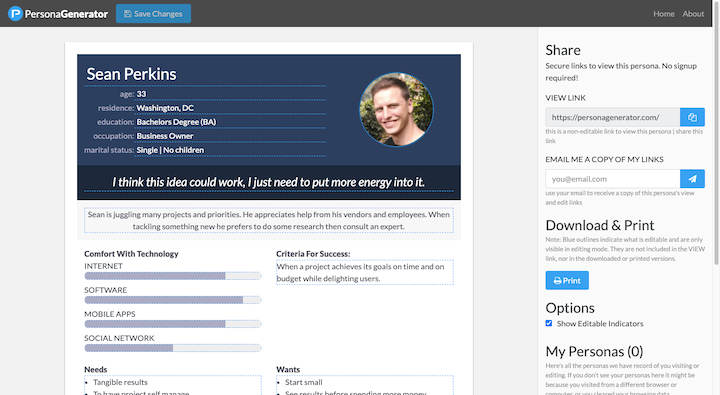
Here’s an example from PersonaGenerator of what a user persona might look like:
All kinds of details need to be sorted out. For example:
- Demographics
- Needs (with relation to the website being built)
- Wants
- Values
- Fears
- Tech profile
- Quotes that summarize how they feel and what they sound like
The purpose is to create a realistic representation of the user so the designer can more effectively market and sell to them.
Information Architecture
UX designers take a carefully measured and incremental approach to designing a website. So, once the research is complete, the information architecture will get planned out.
While you could simply write this off as site map planning, it’s much more than that.
UX designers use something called card sorting to come up with the ideal structure, workflows and content organization for the website. This part of UX design requires direct input from users.
Wireframes
Wireframes are low-fidelity prototypes of a website. They allow UX designers to perfect the website’s structure, layout and user flows without getting caught up in the details.
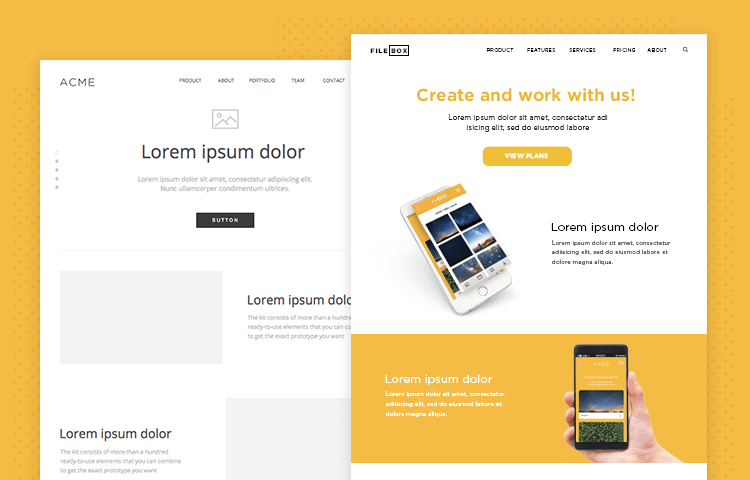
Here’s an example of what a wireframe vs. a mockup looks like:

Wireframes are typically just skin-and-bones. In other words, you see the layout as well as the placeholders for where images, copy and other elements go on the page. And that’s it. By sketching out the foundation of the page, it’s much easier to focus on making strategic and creative design choices in the mockup phase.
Wireframes can be sketched by hand, done using wireframing software or you can build your wireframes right within Elementor.
Analysis, Usability Testing and Iteration
UX designers work in a closed-loop. So they don’t just come up with hypotheses about what will work on the website. They actually put them to the test.
There are a variety of ways in which UX designers conduct usability testing:
- Face-to-face interviews
- Surveys
- Website feedback forms
- Heatmaps
- Session recordings
As they gather real user feedback and study the live website’s analytics, they adjust the website accordingly. UX design is an iterative process — one that aims to always improve the user experience and to help the brand exceed its goals over time.
UX Design Tools
Here are some of the common tools a UX designer will use:
- Competitive research tools like SEMrush
- Industry research tools like SimilarWeb
- User research and tester recruitment tools like User Interviews
- Wireframing and prototyping tools like Figma
- Website testing tools like Hotjar
- Usability testing tools like UserZoom
- Website analysis tools like Kissmetrics
As you can imagine with such a lengthy and intensive process, UX designers can’t do this all on their own. Or at least it wouldn’t be efficient to do so. Having a UX toolkit can be a real game-changer in this line of work.
What Does a UI Designer Do?
How Do UX Design and UI Design Work Together?

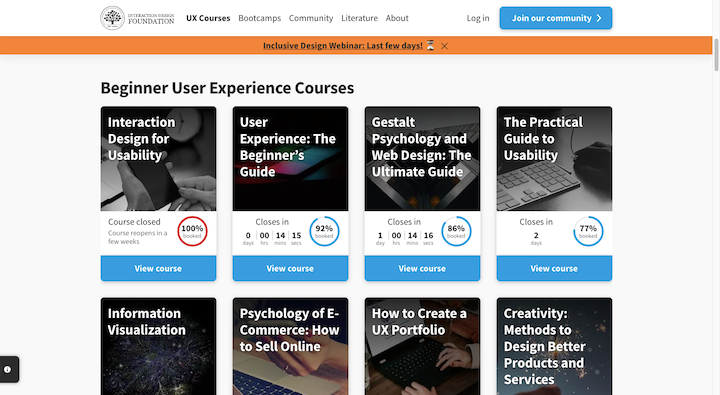
Although they brand their courses as “User Experience Courses”, they cover a wide range of topics. Gestalt psychology and interaction design, for instance, are good choices for UI designers in training.
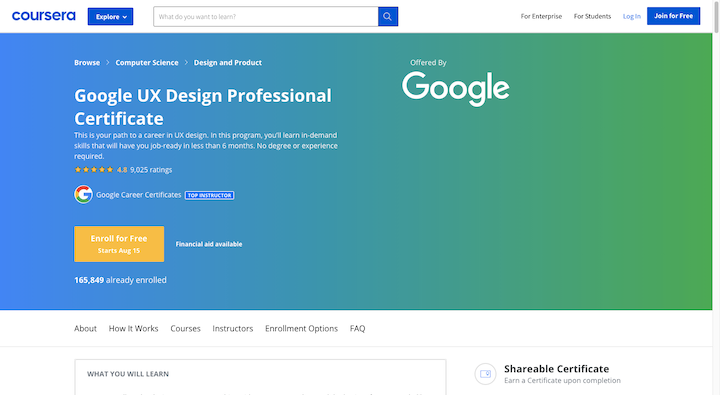
Coursera is another great training resource. Unlike IDF, you can take courses and get certified by a bunch of different providers. Like Google:

Which Career Path Should You Choose?
You now have a decision to make. Do you want to become a:
- UX designer?
- UI designer?
- UX/UI designer?
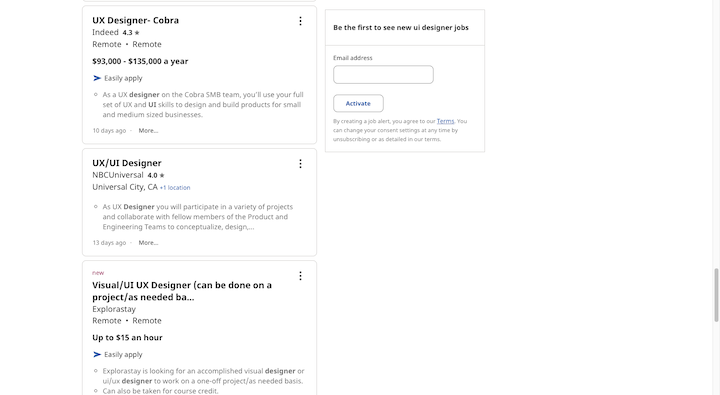
That’s right. You don’t have to pick one over the other if you don’t want to. There are lots of employers these days who want designers who can do it all. Just do a search on a job board like Indeed for “UI designer” or “UX designer” and you’ll see what I mean:

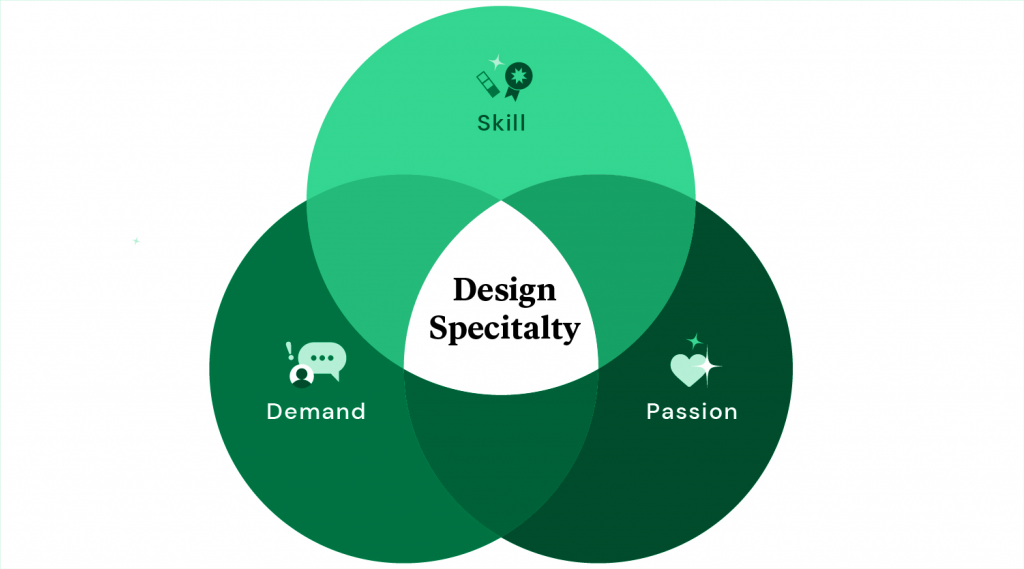
But job popularity isn’t the only thing to think about when choosing your specialty. A good rule of thumb is to find something that sits in your sweet spot:

If you’re not totally sure which area you’re the most skilled in or passionate about yet, that’s okay. That’s what online courses and tutorials are for. Try your hand at some UX and UI tasks and see which feels more natural and rewarding.
You can also take a step back and consider how you approach the web as a consumer. What do you notice first? How good a website looks… or how easy it is to use? That might be a good indicator of what excites you most about web design and what you’ll excel at most.
“UX vs. UI Design: What’s the Difference” by Maayan Nuna Lazarovich, Elementor.com, https://elementor.com/blog/ux-vs-ui/




Reading your articles is always a learning experience. This one was no exception. Great job!
Thanks for providing such valuable insights. illplaywithyou
Mitävittua.fi on itsenäinen verkkosivusto, joka tarjoaa kriittistä analyysiä MV Lehti:n uutisoinnista ja pyrkii tuomaan esiin eri näkökulmia ja argumentteja sen sisältöihin liittyen.
I always learn so much from your posts. This one was particularly insightful and well-written.
You have a way of making complex topics engaging and understandable. Great work on this post!
This web site really has all of the information and facts I wanted about this subject and didn’t
know who to ask.
It’s remarkable to go to see this web site and reading the views of all colleagues about this article, while I am
also keen of getting experience.
I’m always excited to see your new posts. hot nude cams