How To Use Gradients in Web Design: Trends & Examples
Posted October 28th 2021
Total Views 0
Star Power 0
Comments 51
Color gradients aren’t new to web design. Remember skeuomorphism? We used gradients back then to give digital objects a 3D look.
But as minimal and flat design took over the web in the 2010s, we saw gradients fall more and more by the wayside. It wasn’t because they were outdated, it’s just that designers didn’t have much use for them with the current web design trends.
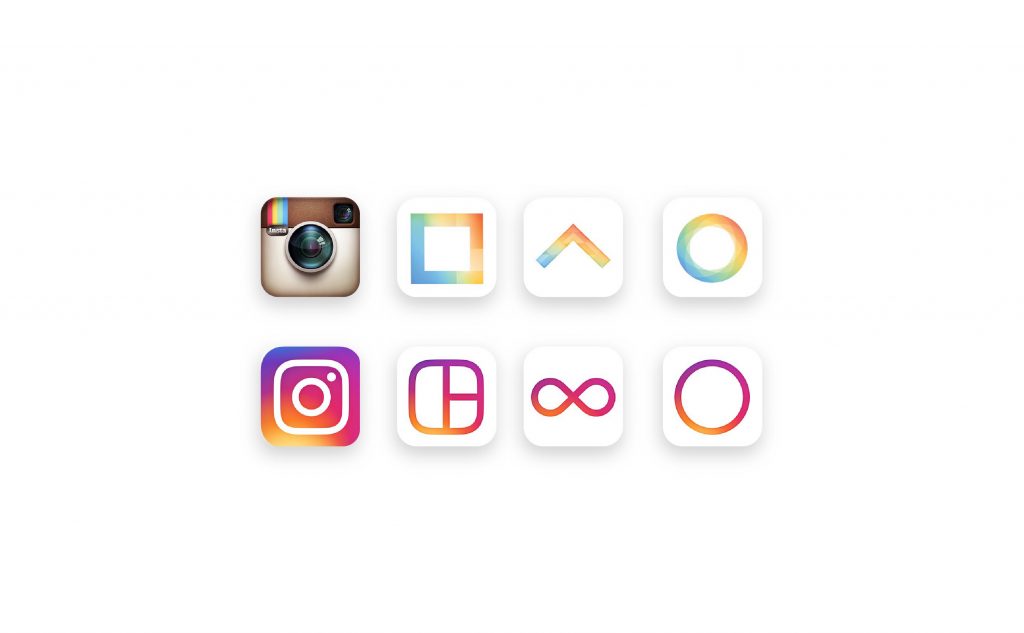
It could be argued that Instagram’s logo redesign in 2016 gave web design gradients a new lease on life. Once everyone saw what Instagram could do with color, it wasn’t long before we started to see gradients popping up everywhere.
Now here we are in 2021 and gradients are still alive and well. If you’re curious about how to use them or just want a major dose of inspiration, keep reading.
What Are Color Gradients?
Why Use Gradients In Web Design
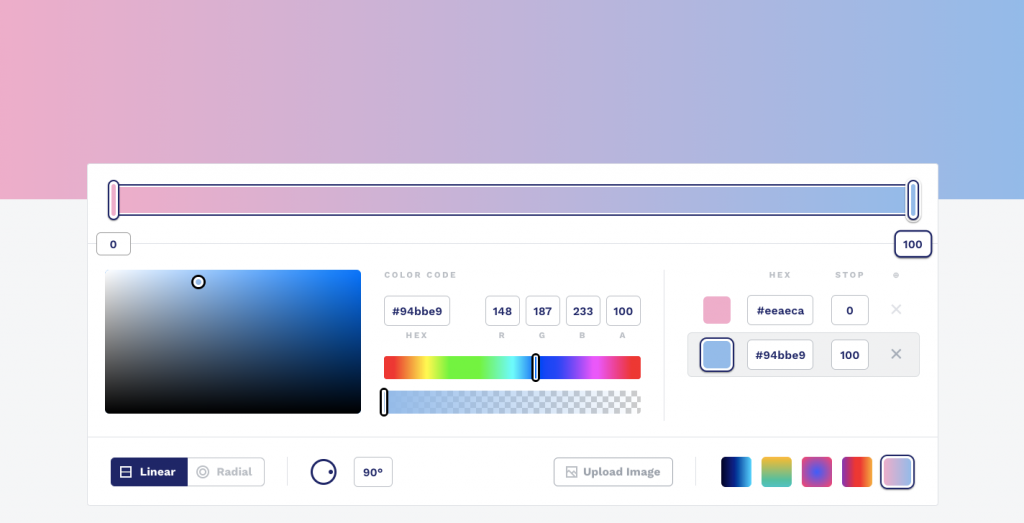
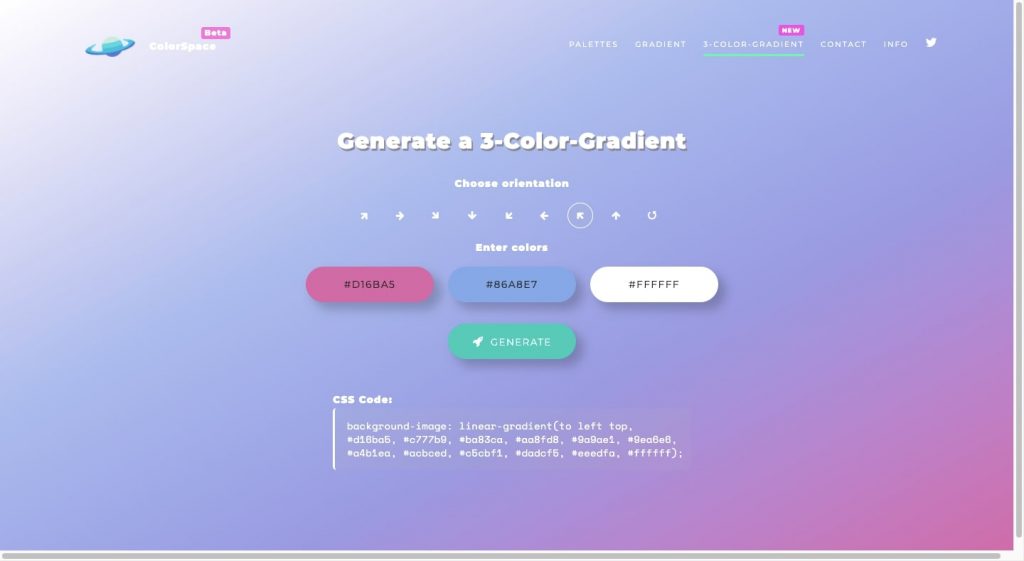
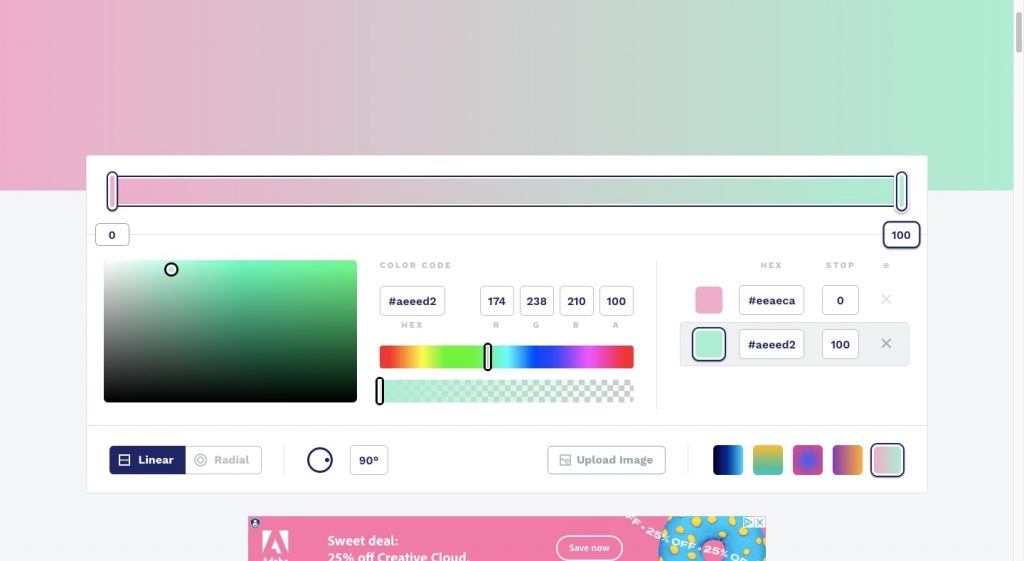
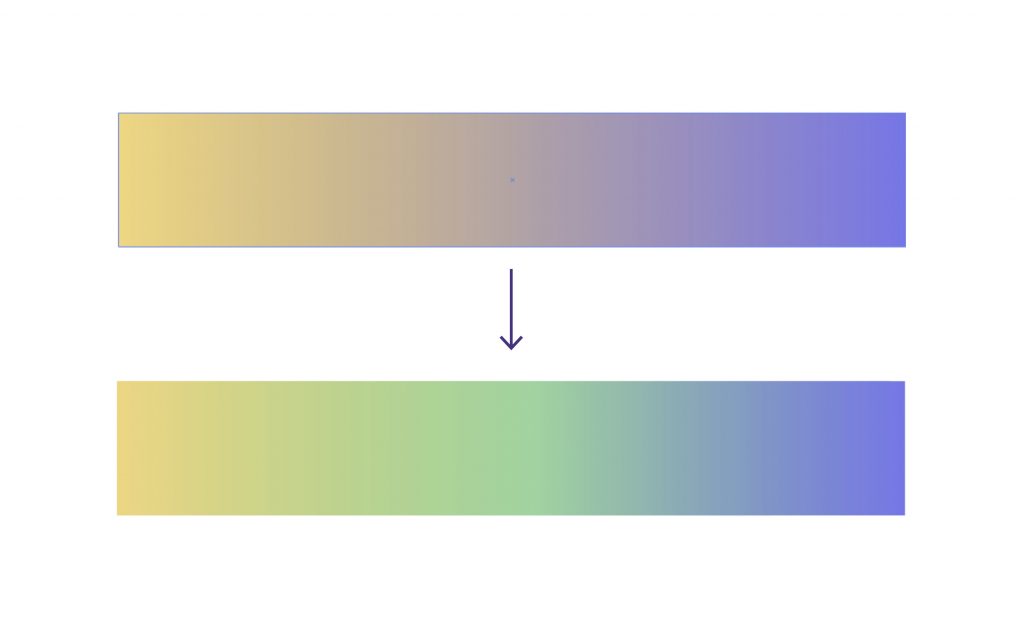
How To Create Gradients in Web Design
Gradient Design Tips
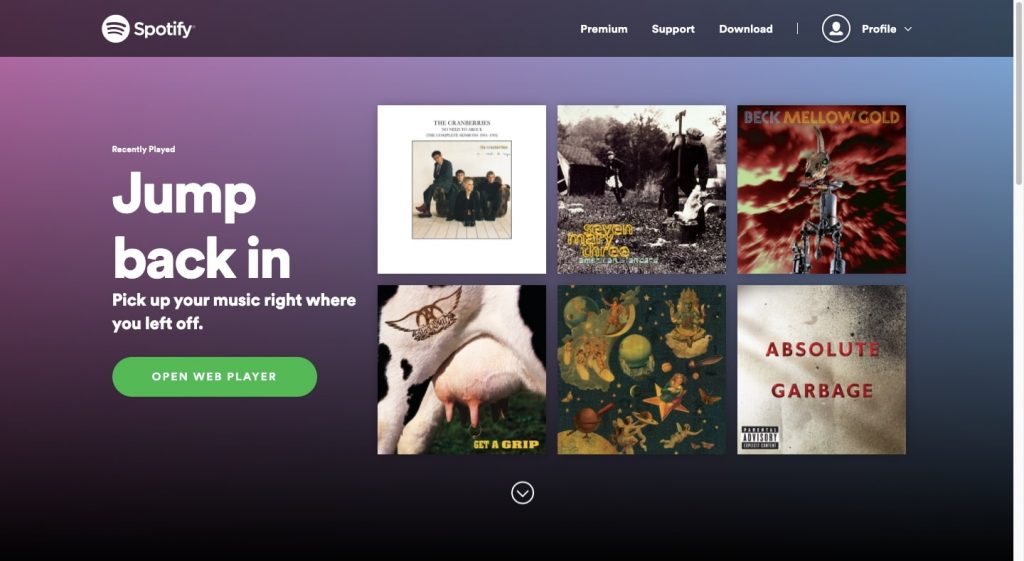
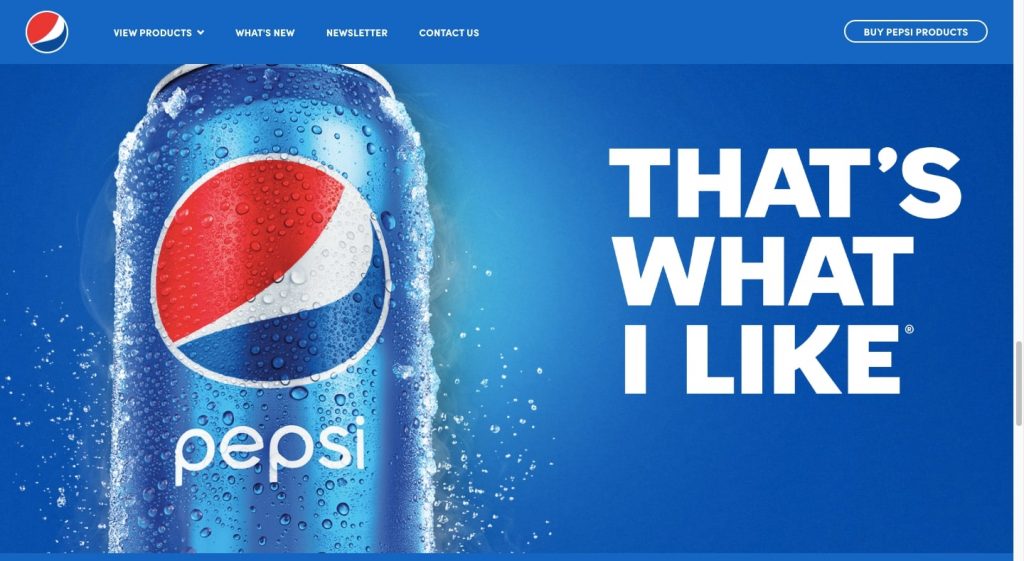
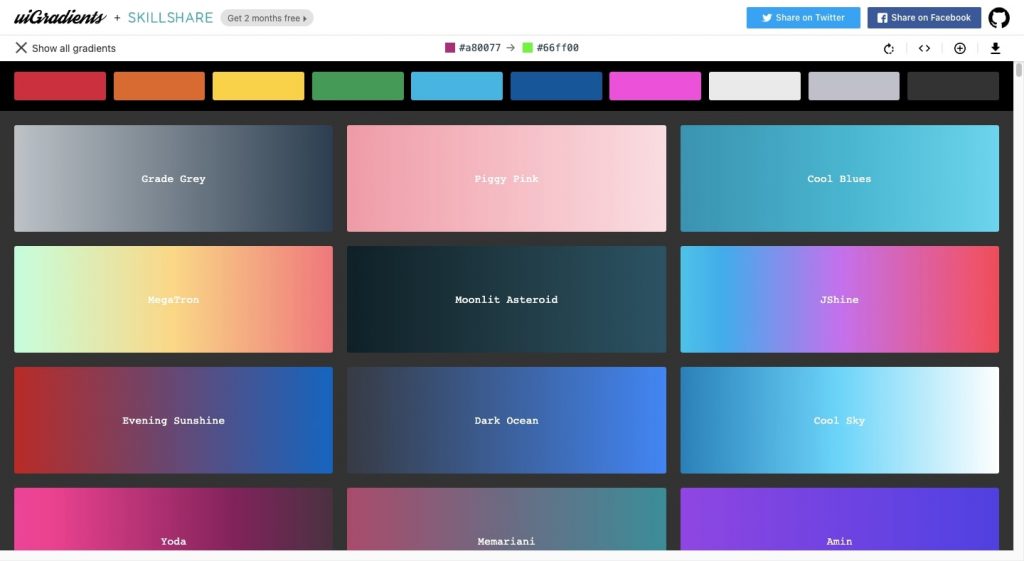
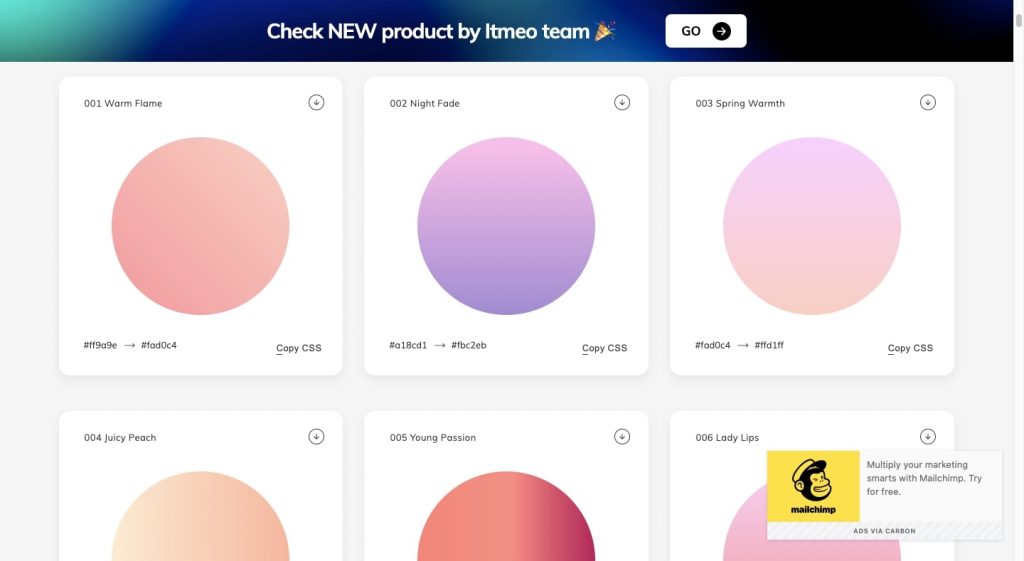
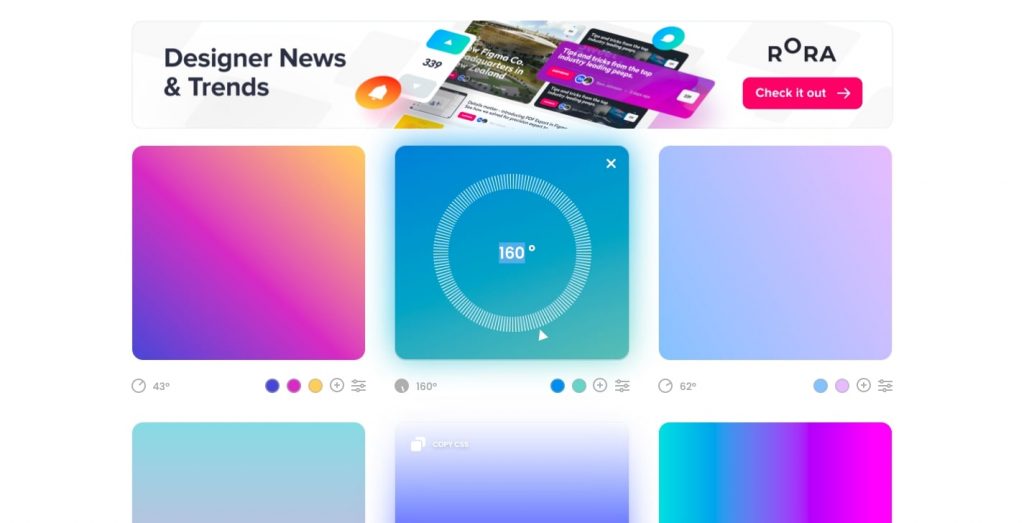
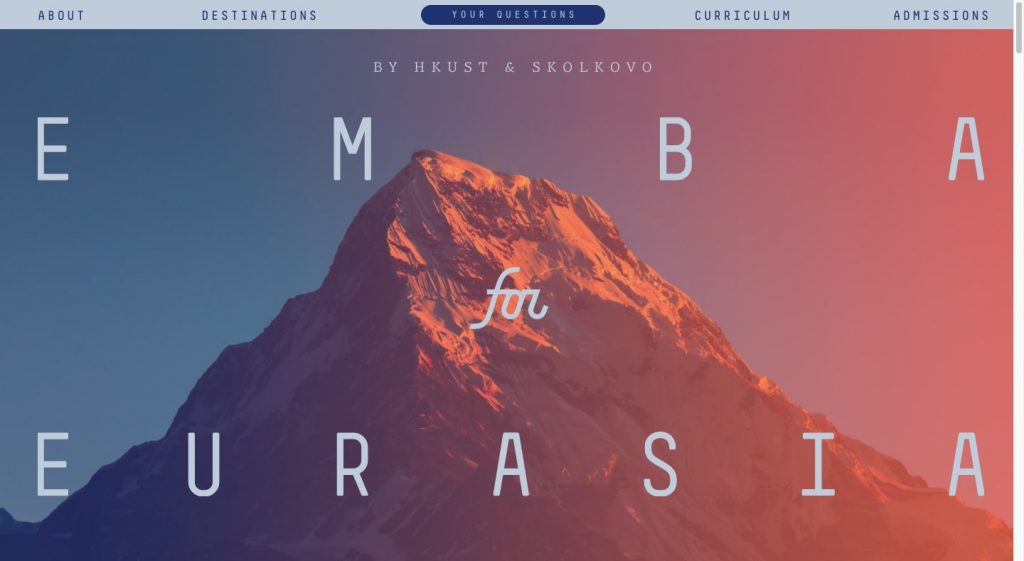
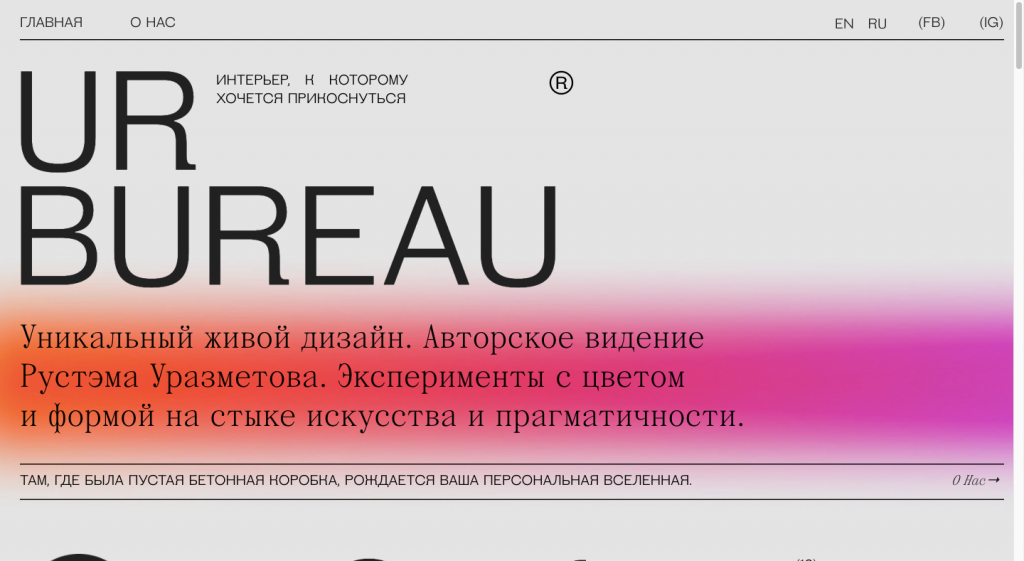
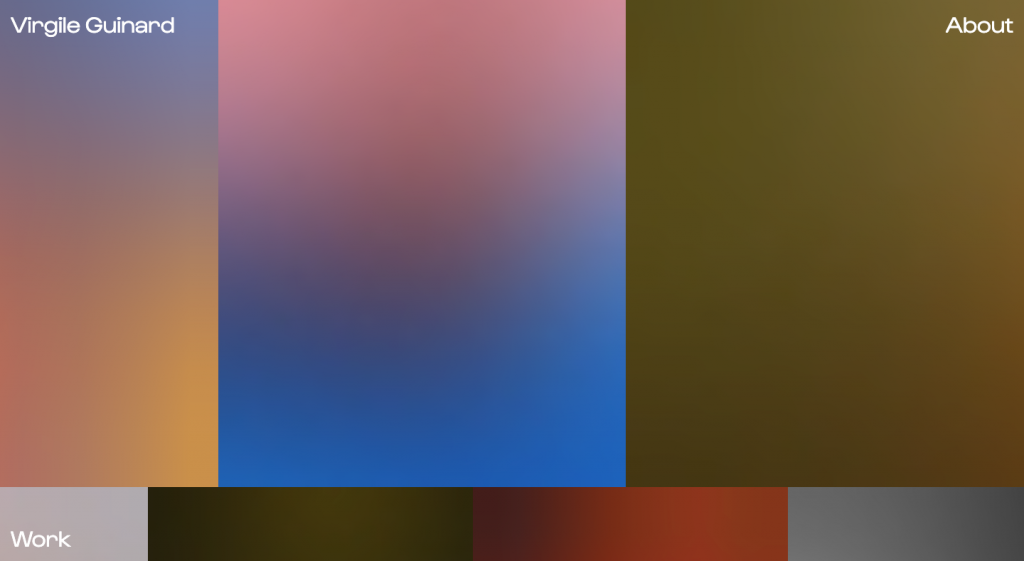
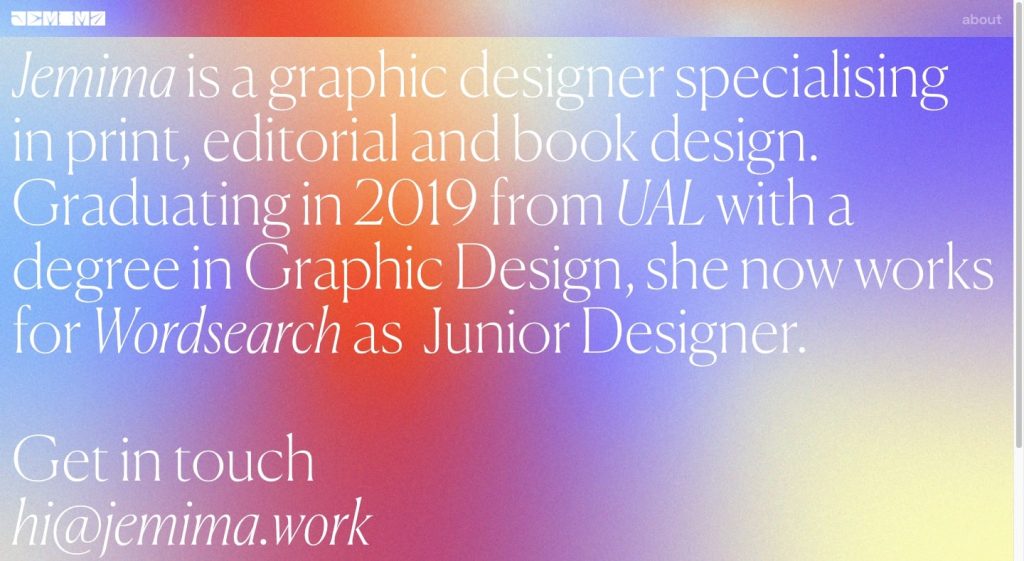
Web Design Gradient Trends & Examples
Use Gradients To Create an Exciting Experience
If you’re looking for a fun and unique way to bring your clients’ websites to life, color gradients may be the web design trend to try this year. Not only do they make otherwise flat and solid colors more vibrant and exciting to look at, but they’re useful for focusing attention and improving engagement.
“How To Use Gradients in Web Design: Trends & Examples” by Shely Vaisman, Elementor.com, https://elementor.com/blog/gradients-in-web-design/























Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/pt-BR/register-person?ref=GJY4VW8W
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thankfulness to my father who shared with me concerning this weblog, this weblog is actually remarkable.
Asking questions are really fastidious thing if you are not understanding
something completely, but this article offers nice understanding yet.
Hey! I could have sworn I’ve been to this blog before but after
browsing through some of the post I realized it’s new to me.
Nonetheless, I’m definitely happy I found it and I’ll be book-marking and
checking back often!
Someone necessarily assist to make critically articles I would state.
This is the very first time I frequented your website page and thus far?
I amazed with the research you made to create this
actual post amazing. Excellent process!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
You really make it seem so easy with your presentation but I find this topic to be
really something that I think I would never understand.
It seems too complicated and extremely broad for me.
I’m looking forward for your next post, I will try to get the hang of it!
I know this web page provides quality dependent articles or
reviews and additional information, is there any other web page which offers these stuff in quality?
Howdy, i read your blog occasionally and i own a similar one
and i was just curious if you get a lot of
spam comments? If so how do you stop it, any plugin or anything you can recommend?
I get so much lately it’s driving me mad so any support is very
much appreciated.
It’s difficult to find experienced people about this subject, however, you seem
like you know what you’re talking about! Thanks
Have you ever considered creating an ebook or guest authoring on other blogs?
I have a blog based on the same information you discuss and would love to
have you share some stories/information. I know my audience would appreciate your
work. If you are even remotely interested, feel free to send me an email.
Wow, this article is good, my sister is analyzing such things, so I am going to inform her.
Hello! I know this is somewhat off topic but I was wondering which blog platform are you using for this site?
I’m getting sick and tired of WordPress because I’ve had issues with hackers and I’m looking at options for another platform.
I would be awesome if you could point me in the direction of a good
platform.
What i don’t understood is in truth how you’re now
not actually much more neatly-preferred than you may
be right now. You’re so intelligent. You understand therefore
considerably on the subject of this matter, produced me in my opinion imagine it from numerous
varied angles. Its like women and men don’t seem to be
interested except it is one thing to do with Woman gaga!
Your personal stuffs excellent. Always maintain it up!
You could certainly see your expertise in the work you write.
The world hopes for more passionate writers like you who are not
afraid to say how they believe. At all times go after your heart.
Hi there, just wanted to mention, I loved this post.
It was inspiring. Keep on posting!
Hi there! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I
ended up losing months of hard work due to no back up.
Do you have any solutions to stop hackers?
Wow, that’s what I was exploring for, what a material!
present here at this website, thanks admin of this website.
I got this site from my friend who told me concerning this website and at the moment this time I am browsing this web
site and reading very informative articles at this time.
I’m not that much of a online reader to be honest but your sites really nice,
keep it up! I’ll go ahead and bookmark your website to come back in the future.
Many thanks
It’s difficult to find educated people on this subject, however,
you sound like you know what you’re talking about! Thanks
Hi there very cool website!! Guy .. Excellent .. Superb
.. I will bookmark your site and take the feeds additionally?
I’m happy to search out numerous helpful information here within the
submit, we want develop extra techniques in this regard,
thanks for sharing. . . . . .
I love your blog.. very nice colors & theme. Did you design this
website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to construct my own blog and would like to
find out where u got this from. thank you
Hey there I am so glad I found your website, I really found
you by mistake, while I was browsing on Bing for something else, Anyhow I am here now and would just like
to say thanks a lot for a fantastic post and a all round
interesting blog (I also love the theme/design), I don’t have time to look over it all at the moment but
I have book-marked it and also added in your RSS feeds, so when I have time
I will be back to read more, Please do keep up the awesome job.
After exploring a handful of the blog posts on your website, I seriously like your technique of blogging.
I added it to my bookmark site list and will be checking back in the near future.
Take a look at my web site as well and tell me how you feel.
I was wondering if you ever thought of changing the structure
of your site? Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having 1 or two images.
Maybe you could space it out better?
I’m really enjoying the design and layout of your site.
It’s a very easy on the eyes which makes it much
more pleasant for me to come here and visit more often. Did you hire out a
designer to create your theme? Superb work!
of course like your website however you have to test the spelling
on quite a few of your posts. A number of them are rife with spelling issues and I find it very
troublesome to tell the reality however I’ll definitely come back again.
Hello, the whole thing is going well here and ofcourse every one is sharing facts, that’s in fact excellent, keep up writing.
Wow, awesome weblog structure! How long have you ever been blogging for?
you make running a blog look easy. The whole glance
of your web site is wonderful, let alone the content!
This is a topic that is near to my heart… Many thanks!
Where are your contact details though?
Do you have a spam issue on this website; I also am a blogger, and I
was curious about your situation; many of us have developed some nice
procedures and we are looking to trade solutions with other folks, be sure to shoot me an email if
interested.
I have fun with, result in I discovered just what I was taking a look for.
You’ve ended my 4 day long hunt! God Bless you man. Have a great
day. Bye
Great blog here! Also your website loads up very fast!
What web host are you using? Can I get your affiliate
link to your host? I wish my website loaded up as quickly as yours lol
Awesome post.
Pretty nice post. I just stumbled upon your blog and wanted to say that I have
truly enjoyed surfing around your blog posts. After all I will be subscribing to your rss feed and I hope you write again very
soon!
Hmm is anyone else encountering problems with the pictures on this blog loading?
I’m trying to determine if its a problem on my end or if it’s the blog.
Any suggestions would be greatly appreciated.
Hello there, I found your blog by way of Google even as
searching for a similar matter, your site came up, it appears to be like great.
I’ve bookmarked it in my google bookmarks.
Hi there, simply became alert to your blog via Google,
and located that it is really informative. I am gonna watch out
for brussels. I will appreciate if you continue this in future.
A lot of people might be benefited out of your
writing. Cheers!
Heya i’m for the first time here. I found this board and I find It truly useful & it helped me out a lot.
I hope to give something back and help others like you aided me.
Wow! This blog looks just like my old one!
It’s on a completely different subject but it has pretty much the same layout and design. Superb choice of colors!
The other day, while I was at work, my cousin stole my apple ipad and tested to see if
it can survive a forty foot drop, just so she can be a
youtube sensation. My iPad is now destroyed and she has 83 views.
I know this is totally off topic but I had to share it with someone!
I blog often and I genuinely thank you for your information. This great article has truly peaked my
interest. I am going to bookmark your website and keep checking for new information about once a week.
I opted in for your RSS feed as well.
Hello, I want to subscribe for this weblog to take most recent updates,
therefore where can i do it please assist.
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that
automatically tweet my newest twitter updates. I’ve
been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with
something like this. Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your new
updates.
hello!,I love your writing very a lot! percentage we be in contact extra approximately your article on AOL?
I require an expert in this area to resolve my problem.
Maybe that is you! Taking a look ahead to look you.
I have been browsing online more than 3 hours today, yet I never found any interesting article like
yours. It’s pretty worth enough for me. In my view, if all web owners and bloggers made good content
as you did, the internet will be much more useful
than ever before.
you are in point of fact a just ritht webmaster. The website loading pace is amazing.
It sort off feels that you’re doing any distinctive trick.
Furthermore, The contents are masterpiece. you’ve performed
a great process in this matter! https://www.waste-ndc.pro/community/profile/tressa79906983/
Hey! I’m at work surfing around your blog from my new iphone 4!
Just wanted to say I love reading through your blog and look forward to all
your posts! Keep up the fantastic work!
Coming across your blog was a delight. Brimming with insightful content and thought-provoking commentary, which is a rarity these
days. cherish the energy you’ve put into your work.
Your article is impressive. You present a fresh take that is
ignited my interest. Can’t wait to reading what you publish next.
I simply had to leave a comment. Your articles shine with me on a deeper
level. If you’re planning on offering a newsletter,
sign me up! It would be a joy to have your insights delivered right to my
inbox.
Your article resonated with me. It’s not every day you find
a blog that encourages you to reflect. Eager to read more of your thoughts and urge you to carry on with your passion.
Your piece was a refreshing change. With so much noise online, it’s wonderful
to find content that’s as meaningful and articulate as yours.
Keep it up
This syntax provides a variety of options for creating a positive and encouraging blog comment that compliments the author’s work and expresses a desire to continue engaging with their
content.
Occasionally, I stumble upon a blog that captures my attention because of its thought-provoking articles.
Yours is undoubtedly one of those rare gems. The way you blend
your words is not just informative but also incredibly engaging.
I applaud the dedication you show towards your craft and eagerly anticipate your future posts.
In the plethora of the digital world, it’s refreshing to encounter a writer
who puts considerable effort into their work. Your posts not only offer valuable insights but also
spur engaging discussions. You’ve gained a faithful
follower from this point forward.
Your blog has become a go-to resource for me, which leads me to check it frequently for new content.
Each post is like a tutorial in the subject matter, delivered with clarity and wit.
Could you offering a subscription service or a monthly newsletter?
I would be thrilled to get more of your wisdom straight to my inbox
The unique angle you bring to subjects is both refreshing and rare, it’s highly sought
after in today’s internet landscape. Your ability to dissect
complex concepts and share them in an easily digestible way
is a skill that should not go unnoticed. I look forward to your upcoming posts and the conversations they’ll inspire.
It’s rare to find a blog that serves both a mental workout and a
soulful dialogue. Your posts accomplish that, offering a rich blend of intellectual
stimulation and personal connection. The audience you’re nurturing here is testament to your
impact and proficiency. I’m anxious to see where you’ll take us next and I’ll be following along closely.
After investing several hours diving into the depths of the internet today, I must say that your blog is like an oasis
of insight. Never before have I stumbled upon such an amalgamation of compelling content that resonate on a
substantial level. Your penchant for shedding light on complex subjects with grace and sharpness is worthy of admiration. I’m eagerly waiting for your subsequent piece, anticipating it will enhance my
understanding even further.
In today’s age of information, where content is plentiful, your blog stands
out as a bastion of authenticity. It’s a privilege to discover a corner of the web that commits to developing
intellectual growth. Your eloquently written posts stimulate an appetite
for knowledge that many of us seek. I would be
honored if there’s an option to subscribe for direct notifications, as I wouldn’t want to miss
any thought-provoking post.
Your blog is a true reflection of what dedicated blogging should be.
Each article you compose is brimming with actionable takeaways and deep insights that leave me pondering long after
I’ve finished reading. Your narrative is a much-needed addition to the often noisy online world.
If you have an exclusive subscription, count me as
an eager participant to join. Your content is deserving of sustaining.
I find myself visiting to your blog repeatedly, drawn by the standard of
discourse you provoke. It’s evident that your blog isn’t just a platform for sharing concepts; it’s a hub for thinkers who are
in search of substantive engagement. Your investment inOf course!
From the moment I began reading your blog, I could tell it was
something special. Your skill to plunge into intricate topics and unravel them for your readers
is truly noteworthy. Each entry you publish is a repository of
knowledge, and I constantly find myself excited to discover what you’ll explore next.
Your dedication to high-quality content is evident,
and I anticipate that you’ll keep on providing such invaluable perspectives.
Your blog is a beacon in the sometimes turbulent seas of online content.
Your in-depth analysis into a multitude of subjects are not only informative
but also immensely absorbing. I admire the way you balance meticulous investigation with narrative storytelling, producing posts that are equally informative and enjoyable.
If there’s a method to follow your blog or become part of a mailing list, I would be thrilled to
be notified of your latest musings.
As a content creator, I’m spurred by the passion you put
into each blog entry. You have a talent for making even the most complex topics comprehensible
and compelling. The way you dissect concepts and connect them to broader
themes is nothing short of skillful. Please let
me know if you have any online courses or e-books in the works, as I would
love to learn from your expertise.
It’s rare to find a blog that hits the mark with both heart and mind.
Your articles are written with a degree of thoughtfulness that speaks to the core of the human experience.
Whenever I visit your blog, I come away feeling enriched and
stimulated. I’m curious to know whether you plan to
As soon as I began reading your blog, I knew it
was something special. Your talent to dive into challenging topics and demystify them for
your audience is truly remarkable. Each post you release is
a repository of insights, and I always find myself anxious to
see what you’ll explore next. Your commitment to quality is clear, and I hope that you’ll
continue offering such valuable insights.